Vorlage für Low-Fidelity-Prototypen
Verwandle übergeordnete Designkonzepte in testbare Artefakte.
Über die Vorlage für Low-Fidelity-Prototypen
Du kannst ein Low-Fidelity-Prototyp verwenden, um eine frühe Vision deines Produkts oder deiner Dienstleistung zu erstellen. Die Verwendung einer Vorlage zur Erstellung des Prototyps macht den Prozess einfach.
Was ist die Vorlage für Low-Fidelity-Prototypen?
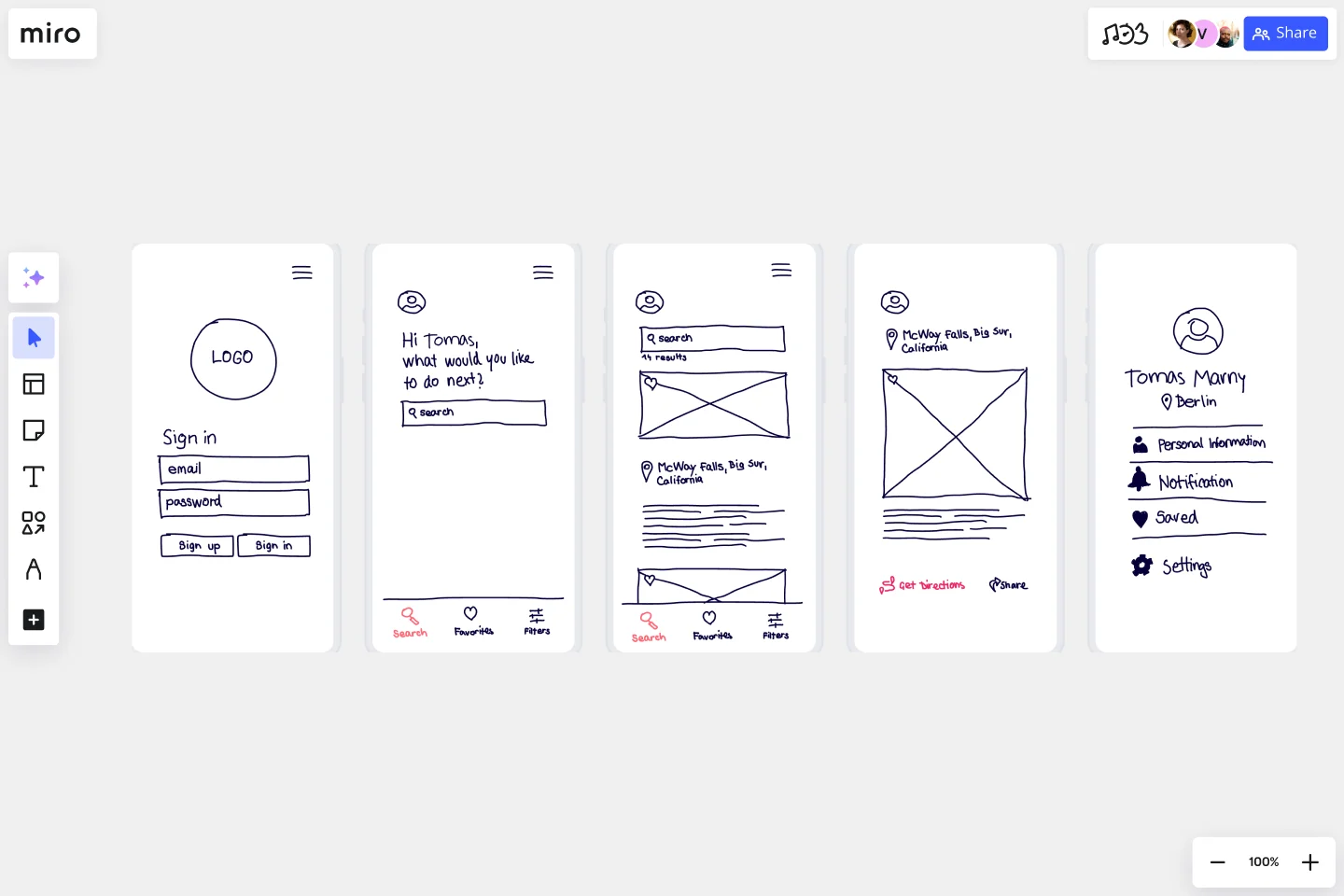
Unsere Vorlage für Low-Fidelity-Prototypen hilft Teams, die Funktionalität ihres Produkts oder ihrer Dienstleistung zu untersuchen. Die Vorlage konzentriert sich auf das Skizzieren und Abbilden von Inhalten, Menüs und Nutzer-Workflows, um zukünftige Designs zu informieren. Sie ermöglicht es sowohl Designern als auch Nicht-Designern, am Design- und Ideenfindungsprozess teilzunehmen.
Statt verknüpfte interaktive Bildschirme zu erstellen, konzentriert sich unsere Vorlage für Low-Fidelity-Prototypen auf Einblicke in die Bedürfnisse der Nutzer, die Vision der Designer und die Abstimmung der Stakeholder-Ziele.
Auf der Suche nach einer Wireframe-Vorlage, die als Blueprint für Webseiten oder App-Bildschirme verwendet werden kann? Schau dir unser Low-Fidelity-Wireframe an.
Was ist ein Low-Fidelity-Prototyp?
Ein Low-Fidelity-Prototyp ist eine praktische und frühzeitige Visualisierung deines Produkts oder deiner Dienstleistung. Diese einfachen Prototypen teilen nur wenige Funktionen mit dem Endprodukt. Zum Beispiel, sagen wir, du entwirfst eine App. Das Low-Fidelity-Prototyp wird einen Überblick darüber geben, wo die Dinge platziert werden und wie es für die Nutzer funktionieren wird. Die spezifischen Details und der Produktentwicklungsprozess kommen später. Aus diesem Grund eignen sich Low-Fidelity-Prototypen am besten zum Testen von umfassenden Konzepten und zur Validierung von Ideen.
Low-Fidelity-Prototypen sind zudem statisch und werden in der Regel als einzelne Bildschirmlayouts präsentiert. Jeder Bildschirm sieht aus wie eine Skizze oder ein Wireframe, mit einfachen schwarz-weißen Illustrationen. Anstelle komplizierter Details ist jedes Rahmen je nach Verfügbarkeit mit Platzhaltern oder Labels gefüllt.
So erstellst du einen Low-Fidelity-Prototyp
Mit Miro ist es einfach, deine eigenen Low-Fidelity-Prototypen zu erstellen. Es ist der perfekte Canvas, um deine Prototypen zu erstellen und mit Kollegen und Stakeholdern zu teilen. Beginne damit, unsere Low-Fidelity-Prototyp-Vorlage auszuwählen, und folge dann den folgenden Schritten, um deine eigene zu erstellen.
1. Finde heraus, was deine Ziele sind. Zuerst musst du herausfinden, was deine Ziele und Vorgaben sind. Zum Beispiel könnte es dein Ziel sein, die Kernfunktionen deines Produkts zu identifizieren. Auf einer Notiz kannst du zwei oder drei Kernfunktionen auflisten, die du im Low-Fidelity-Prototyp einbeziehen möchtest. So behältst du deine Ziele im Blick, während du vorankommst. Du kannst unsere Notizen-Vorlagen dafür verwenden.
2. Definiere deine Methode basierend auf deinem Nutzer und deinen Ressourcen. Der Detaillierungsgrad, den du in deinem Low-Fidelity-Prototypen einbaust, hängt von den Antworten auf drei Fragen ab:
Welche Art von Nutzer wird diesem Prototyp ausgesetzt?
Wie können sie nützliches Feedback geben?
Welche Werkzeuge und Ressourcen stehen dir zur Verfügung?
Sobald du deine Ressourcen, wer deine Nutzer sind und wie du Feedback erhalten wirst, verstehst, kannst du mit der Erstellung deines Prototyps beginnen.
3. Erstelle deinen Prototyp. Verwende Miro’s Vorlage, um deinen Prototyp zu erstellen. Es ist einfach zu verwenden und kann an deine Bedürfnisse angepasst werden. Wenn du in Adobe XD arbeitest, kannst du auch das Adobe XD-Plugin verwenden, um deine Artboards zu Miro hinzuzufügen und während des gesamten Designprozesses mit deinem Team zu kollaborieren.
4. Führe deinen Prototyp aus. Du hast die Vorlage gewählt – jetzt ist es an der Zeit, deinen Prototyp zum Leben zu erwecken. In diesem Stadium brauchst du dir über Form oder Funktion keine großen Gedanken zu machen. Konzentriere dich auf den Kern deiner Idee und das, was du mit dem Nutzer testen möchtest.
5. Teste deinen Prototyp. Es ist an der Zeit, deinen Prototyp zu testen. Beginne damit, deinen Nutzern zu helfen, das Ziel deines Prototyp-Projekts zu verstehen, und stelle gezielte Fragen. Du kannst auch einen kurzen Begrüßungsbildschirm oder Leitfaden neben den Prototyp-Wireframes entwerfen, den die Nutzer lesen können. Du kannst allgemeines Feedback einholen und ihre Reaktionen, ihr Bewusstsein, die Wettbewerbsvorteile und die Nutzungsabsicht notieren.
6. Lerne aus deiner Prototyp-Testphase und wiederhole sie. Sammle das Nutzerfeedback und finde die Gemeinsamkeiten zwischen ihren Beobachtungen. Diese Erkenntnisse können in ein Affinitätsdiagramm eingebaut werden, um Muster oder Ähnlichkeiten zu erkennen. Du kannst die Testphase bei Bedarf mit Nutzern wiederholen. Sobald du das Nutzerfeedback in deine Low-Fidelity-Prototypen integriert hast, kannst du mit dem Aufbau eines High-Fidelity-Prototyps fortfahren.
Wann sollte ich einen Low-Fidelity-Prototyp verwenden?
Low-Fidelity-Prototypen werden immer beliebter aufgrund des Aufstiegs von Design Thinking und Lean-Startup-Methodologien. Dazu gehören die frühe Validierung und Lösungen für minimal realisierbare Produkte, auf denen die Teams iterieren. Ganz zu schweigen von dem Anstieg des kollaborativen und reaktionsschnellen Ansatzes des nutzerzentrierten Designs.
Aber wann genau solltest du ein Low-Fidelity-Prototyp verwenden?
Low-Fidelity-Prototypen sind am nützlichsten, wenn du jedes visuelle Designelement testen musst. Von Workflows und Conversion Paths bis hin zur Platzierung visueller Elemente und Website-Engagement hilft dir ein Low-Fi-Prototyp, komplexe Prozesse zu vereinfachen, damit du testen kannst, wie sie funktionieren.
Produktmanager und UX-Designer können Low-Fidelity-Prototypen verwenden, wenn sie Folgendes benötigen:
Designänderungen vornehmen. In der Low-Fi-Produkttestphase sind Änderungen viel einfacher vorzunehmen als weiter im Designprozess.
Ehrliches Feedback einholen. Low-Fi-Prototypen ermutigen Nutzer, ehrliches und aussagekräftiges Feedback zu geben, das auf der Funktionalität und nicht auf dem Aussehen basiert.
Erwartungen setzen. Verwende Low-Fi-Prototypen, um realistische Erwartungen bei den Stakeholdern zu setzen. Die Skizzen sind in ihrem Design einfach, sodass die Stakeholder wissen, dass sie wahrscheinlich nicht schon am nächsten Tag versendet werden.
Was kannst du aus einem Low-Fidelity-Prototyp lernen?
Ein Low-Fi-Prototyp ist in den frühen Phasen des Designprozesses hilfreich. Es ist sehr auf hoher Ebene gehalten, was UX- und Designteams die Möglichkeit gibt, sich auf die Kernfunktionen zu konzentrieren, ohne sich von anderen Features ablenken zu lassen. Es ist ein wichtiger Schritt, bevor man sich mit hi-fi Prototypen näher befasst.
Hier erfährst du, was du lernst, wenn du einen Low-Fidelity-Prototyp erstellst:
Sieh, wie deine Funktionen arbeiten. Überprüfe und teste die Funktionalität, bevor du dich auf das Visuelle und zusätzliche Features konzentrierst.
Bekomme ein besseres Verständnis für komplexe Designs. Konzentriere dich auf die Grundlagen der Nutzererfahrung, ohne zu viele Ablenkungen. Es ist reduziert, damit du dich vollständig auf die Kernfunktionen konzentrieren kannst.
Identifiziere die Verbesserungsbereiche. Visualisiere einfach high-level Designs auf einfache Weise, um besser zu verstehen, wie sie funktionieren und welche Verbesserungen du vornehmen kannst, bevor du weiterentwickelst.
Entdecke weitere Beispiele für mobile App-Wireframes, um Wireframes für dein nächstes großes Ding zu erstellen.
Was sind Low-Fidelity und High-Fidelity?
Im Gegensatz zu Low-Fidelity-Frameworks kommen High-Fidelity-Frameworks eher in den späteren Phasen des Designprozesses zum Einsatz. Sie ermöglichen es Teams, ihre Hypothesen mit allen Mitteln zu testen. Sie werden mit Branding, Text und Bildern versehen und interaktiv sein. Das ist eine gute Möglichkeit, vor der Live-Schaltung letzte Tests mit Nutzern durchzuführen, da diese sich so neben den Funktionen auch ein Bild vom Aussehen des Produkts machen können. Low-Fidelity ist einfach im Design, statisch und wird hauptsächlich verwendet, um die Funktionen eines Produkts oder einer Dienstleistung zu verstehen.
Beginne jetzt mit diesem Template
App Wireframe-Vorlage
Ideal für:
UX-Design, Wireframes
Bereit, eine App zu entwickeln? Stell dir nicht nur vor, wie es funktionieren wird und wie die Nutzer damit interagieren werden – lass dir von einem Wireframe zeigen, wie es geht. Wireframing ist eine Technik zur Erstellung eines einfachen Layouts für jeden Bildschirm. Wenn du in der frühen Phase Wireframes erstellst, erhältst du ein Verständnis dafür, was jeder Bildschirm erreichen soll, und du gewinnst das Einverständnis von wichtigen Stakeholdern – und das alles, bevor du Design und Inhalt hinzufügst, was dir Zeit und Geld sparen wird. Und indem du die Dinge im Hinblick auf die Reise eines Nutzers betrachtest, wirst du ein überzeugenderes und erfolgreicheres Erlebnis bieten.
Online-Skizzieren-Vorlage
Ideal für:
UX-Design, Desk Research, Design Thinking
Bevor du mit einer vielversprechenden Idee aufs Ganze gehst, betrachte sie aus einer höheren Perspektive – um zu wissen, wie sie funktioniert und wie gut sie deine Ziele erfüllt. Genau das machen Skizzen. Diese Vorlage bietet dir ein leistungsstarkes Tool für die Zusammenarbeit aus der Ferne in den Anfangsphasen des Prototypings, egal ob du Webseiten und mobile Apps skizzierst, Logos entwirfst oder Veranstaltungen planst. Dann kannst du deine Skizze ganz einfach mit deinem Team teilen und jede Phase deiner Skizze speichern, bevor du sie änderst und weiterentwickelst.
Website Wireframe-Vorlage
Ideal für:
Wireframes, Nutzererfahrung
Wireframing ist eine Methode, um eine Website auf struktureller Ebene zu gestalten. Ein Wireframe ist ein stilisiertes Layout einer Webseite, das die Interface-Elemente auf jeder Seite darstellt. Verwende diese Wireframe-Vorlage, um Webseiten schnell und kostengünstig weiterzuentwickeln. Du kannst den Wireframe mit Kunden oder Teamkollegen teilen und mit Stakeholdern zusammenarbeiten. Wireframes ermöglichen es Teams, das Buy-in von Stakeholdern zu gewinnen, ohne zu viel Zeit oder Ressourcen zu investieren. Sie tragen dazu bei, dass die Struktur und der Ablauf deiner Website die Bedürfnisse und Erwartungen der Nutzer erfüllen.